こんにちは、理系夫婦の妻まゆみ(@rikeifufu_tsuma)です。
WordPressでブログを立ち上げるさい、テーマを何にすればいいのか悩みますよね。
私たち夫婦も悩みました。
実際、twitterでこんなツイートをしていたり。
そんなツイートが目に入ったからかどうかはわかりませんが、Wordpressテーマ「SWELL」開発者の了さん(@ddryo_loos)から 「SWELL使ってみませんか?」 とお声がけが!!
 にゃんたん
にゃんたんすごい!いいじゃん!使ってみたい!!
ということで、SWELLを使ってみました!


この記事では、SWELL適用による当ブログのビフォーアフターの紹介をします。
SWELLの特徴や機能については、公式HPに詳細に載っていますので。
私はテーマをSWELLにして、「こういうブログにしたい」が簡単に実現できました!
ぜひテーマ選択の参考にしてみてください。
当ブログのWordpressテーマ遍歴
まず始めに、当ブログのテーマ遍歴を簡単に紹介します。
①Catch Responsive
②simplicity2
③SWELL
1番はじめは、テーマ選択で1番上に出てきてたテーマを選んだのですが、カスタマイズが上手くいかず。数日で断念。
次に、無料でおススメのテーマで検索して出てきた「simplicity2」を使用していました。
simplicity2も良かったのですが、デザイン的に自分でcssなりをいじらないと、理想系に近づけられないことがわかりました。
そして、3つ目に現在のSWELLを適用したのです。


SWELL適用ビフォーアフター
さっそく、SWELL適用ビフォーアフターを紹介します!
TOPページを比較してみてください。
PC版の見栄え。
ビフォー↓


アフター↓


どうでしょうか??
ヘッダーの写真やロゴは変えていないですが、配置でこんなに変わるのか、と。
TOPページの一番の違いは、記事スライダーが表示されること。
かっこいいですね!
これを自分で実装するのは大変なので、ボタン一つで実現できるのは大助かり。
初心者でも、こういうブログにしたい!!が叶う
simplicity2を使っていた時に、「こういう機能があればいいけど、自分でやるのもな・・・」と思っていた機能がありました。
- TOPページに人気記事やカテゴリ別のボタンが欲しいな
- ふきだし機能が欲しいな
- マーカー機能で文を強調したいな
HTML/CSSは良く分からないので、勉強しながらカスタマイズするのか・・・大変・・・と思っていました。
しかし、上記の機能、SWELLにしたことで簡単に叶いました!
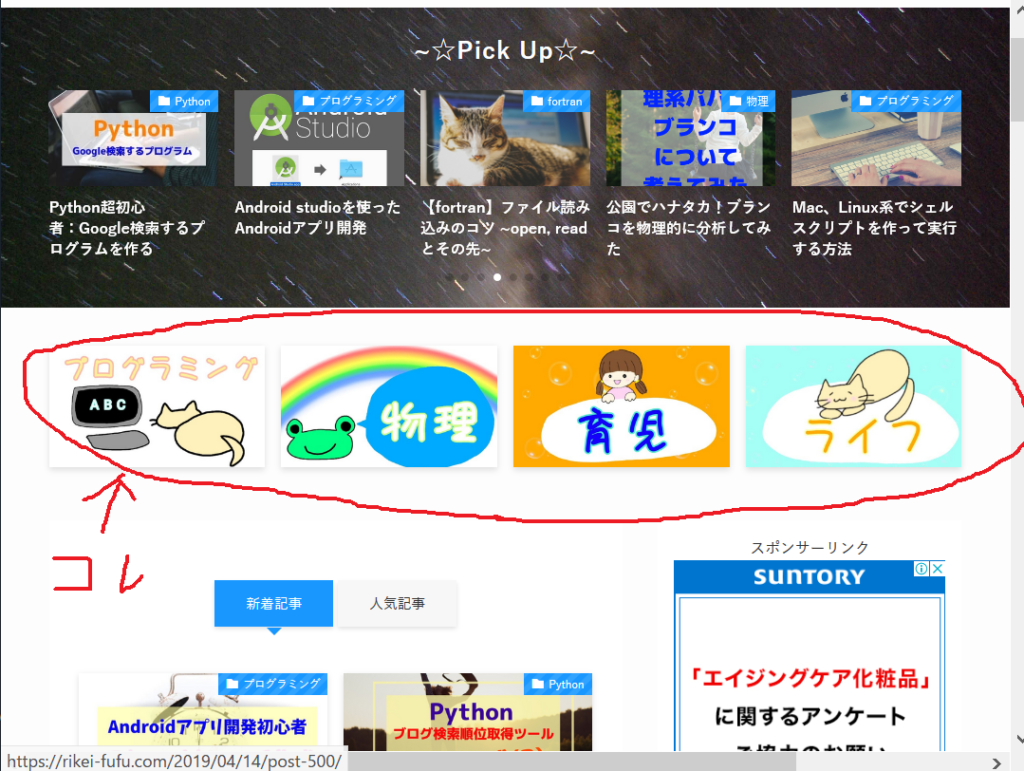
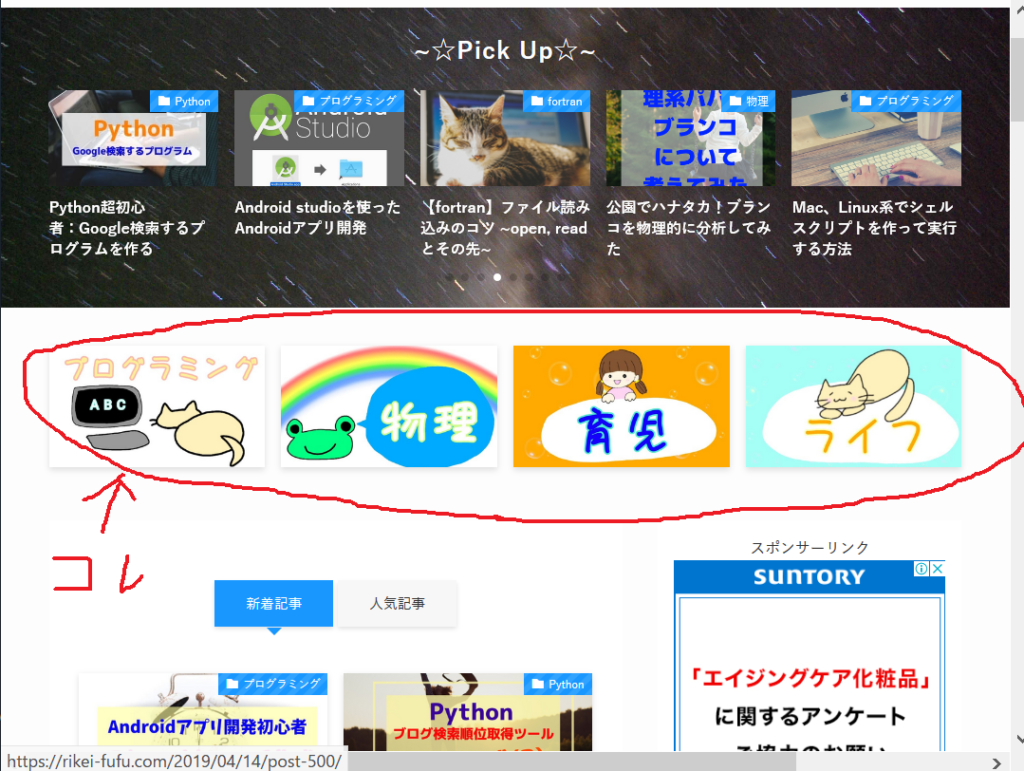
TOPページにカテゴリ別記事のボタンを設置
TOPページに、ただ記事を新着順に表示するのもな・・・
そう思っていました。
よく見るブログでは、TOPページにカテゴリ別の記事一覧へ誘導するボタンがあります。
あれを私もやりたい!!
と思っていたら、SWELLでもカスタマイズで簡単にできました!
こちらがその画面。


いまは「新着記事」「人気記事」「育児」カテゴリ、「プログラミング」カテゴリのみですが、「物理」や「ブログ運営」も記事が多くなってきたら追加していく予定です。
こういうのがあったほうが絶対いいですよね。
プログラミングの記事が読みたいのに、新着には育児のことばっかり、、、、だと嫌になっちゃいますもんね。
追記(2019年8月)
2019年8月現在は、「ピックアップバナー」でカテゴリー誘導しています。


自作のバナーをカテゴリに紐づけて表示できます!
簡単にオリジナリティ溢れるブログにできるのがSWELLの魅力です。
さらに追記(2019年11月)
サイドバーにボックスナビをつけて、子カテゴリまで画像でわかりやすく誘導するようにしてみました。
(これはSWELLの機能ではなく、カスタマイズしました。)
ソースが変になっていないので、カスタマイズも簡単にできます!
これもSWELLのいいところ♪


ふきだし機能
最近はtwitterでいろんなママさんブロガーのブログを参考に見ているのですが、みなさんふきだし機能を使ってわかりやすい記事なんです!



使ってみたい
とずっと思っていました。
実は、「SWELL,いいじゃん!使ってみよう!」と思ったのは、このふきだし機能があったから。



SWELL導入後、使ってみて、「やっぱりふきだし良い!これからもバンバン使う!」と意気込んでます。
ふきだし機能が使えるのがうれしくて、娘まほちゃん、ネコ、カエルのアイコンをせっせと作りました!



マーカー機能で文を強調
マーカー機能も、参考にしているブログでいいな~と思っていた機能。
こちらもSWELLで簡単にできます!
↑こんな感じに。
それまでは太字にするくらいしか強調方法がなかったので、簡単にできてうれしい!
マーカー以外にも、枠で囲んだり、背景色をつけたりといった強調も、ポチっとするだけで簡単に実現できますよ!


テーマをSWELLにしたことによる効果
SWELLにテーマを変更したのは4月10日。
SWELL適用の効果を示せるデータはないか、、、とGoogle Analyticsを見てたら、こんなデータがありました。
それは、直近1週間の「PV数/セッション数」のグラフです。(スクリーンショットを載せるのはNGみたいなので、文章で説明しますね)
簡単に言うと、「一人当たり何ページ見てくれたか」という指標。
これが、SWELL適用前は2以下だったのが、SWELL適用後にUPしていたのです!
適用後は平均3~4ページくらいになってました!



(追記)2019年8月現在も、「PV数/セッション数」は3~4が続いています。
ブログのデザインやボタンの設置などで、一人当たりが見てくれるページ数がUPするんですね。
人気記事を見られるようにしたり、TOPページに記事スライダーでランダムに記事を表示していることが影響しているんだと思います。
SWELLにして良かった♪
アップデートと充実サポートでSWELLはより便利なテーマに♪
SWELLは2019年3月にリリースされたばかりの新しいテーマです。
アップデートも頻繁になされていて、日々機能性がUPしています。
私が好きなふきだし機能も、始めはショートコードで呼び出す方法でしたが、アップデートにより、簡単に呼び出せるように変わりました。
ピックアップバナーも、当初は無かった機能でして、アップデートで実装されたものです。
投稿記事一覧の見せ方も複数あり、使い方によってブログの印象がガラッと変わるので、「自分のブログ」を作れる(表現できる)テーマです。
そして、サポートも充実!
分からない事や不具合は、SWELLフォーラムサイトで開発者の了さんに直接質問できます!
返信や改善も早いです!
これからも、どんどん使いやすく、素敵になるでしょうね♪
SWELLは今後の期待値も大きいテーマです。
初心者にはSWELLがおススメ
思いがけずお声がけいただき、Wordpressテーマ「SWELL」を使うことになり、適用してみたら、やりたかった事ができるようになりました。
「有料テーマってどうなの?」
と思っている方、悩んでいる方も、思い切って使ってみることをおススメします!
やってみたい、でも自分で実装するのは面倒くさい、、、
そんな初心者さんこそ使ってほしい!
理想とするブログが、ポチポチっとするだけで、簡単に作れるようになりますよ。
(2019年12月追記)なんとなんと、SWELLの無料お試し版がでました!!
ブロックエディタを使ったことない方向けだそうです。
(↓開発者の了さんのTwitterより)
迷っているなら、ぜひ無料お試ししてみてはいかが??
SWELLでTOPページをカスタマイズしてみた記事はこちらから↓


んじゃ、また~






















コメント