以前からブログの見やすさ、いわゆるユーザーフレンドリーにするにはどうしたらいいか考えていました。
そこでこの前、TOPページに「主なカテゴリー」のピックアップバナー(SWELLの機能)を追加しました。

しかし、ピックアップバナーに載せている4つのカテゴリー以外も、サクッとアクセスできるようにしたほうがいいよな、と悩んでおりました。
だってPythonに興味ある人が、「プログラミング」カテゴリの記事一覧に行ってみたら、新着記事はVBAばっかりだった・・・ってなったら不便ですもの。
なんとかしたい・・・!
そんな時に見つけたのが、ぽんひろさんの以下の記事。
一目見て気に入りました、ボックスナビ!
ボックスナビをサイドバーに付ければ各カテゴリーにすぐにアクセスできる!
ブログ内の回遊率Upだ!
と意気込み、早速ボックスナビを導入してみました。
ホントに簡単にできましたので、ご紹介します。
素敵なデザインを無償で公開してくれているぽんひろさんに感謝です!

STEP1:CSSをコピペ
まずはCSSを設定していきます。
基本的にはぽんひろさんの記事に書いてある通りです。

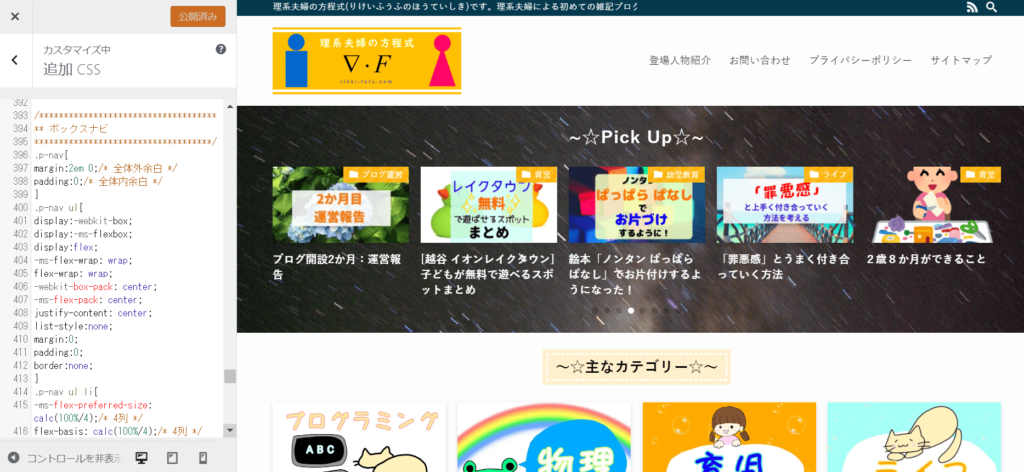
「外観」→「カスタマイズ」→「追加CSS」と開き、CSSをコピペします。
ちなみに、私はFontAwesomeは使わないので、88行目の「 /* fontawesome */ 」以降はコピペしませんでした。
また、CSSは場合によっては以下のように少し修正が必要となります。
SWELLでの注意点
ぽんひろさんのブログ記事にも書いてありますが、サイドバーにボックスナビを設定する場合、CSSの変更が必要な場合があるとのこと。
このブログのテーマはSWELLですが、サイドバーにボックスナビを設定してみたところ、デフォルトのままではうまくいきませんでした。
/* サイドバー */
.sidebar .p-nav ul li{この部分を
/* サイドバー */
♯sidebar .p-nav ul li{に変えたらうまくいきました。
(最近HTML/CSSを勉強しているので、「.」と「#」の違いが分かって嬉しい!)
画像の大きさを調整しよう
デフォルトのままだと、画像の横幅が枠に対して50%となっています。
私の場合、それだと画像が小さすぎて分かりにくかったため、95%に変更しました。
.p-nav ul li a img{
max-width:50% !important;/* 画像横幅 */CSSのこの部分です。
画像サイズを変えたい場合はこちらを変更してみてください。
STEP2:HTMLをウィジェットに追加
お次はHTMLを書く作業です。
いきなりウィジェットに追加しようとすると、画像のリンクが分からなくて困ったりするので、まずは投稿ページの下書きでHTMLを書いてみます。

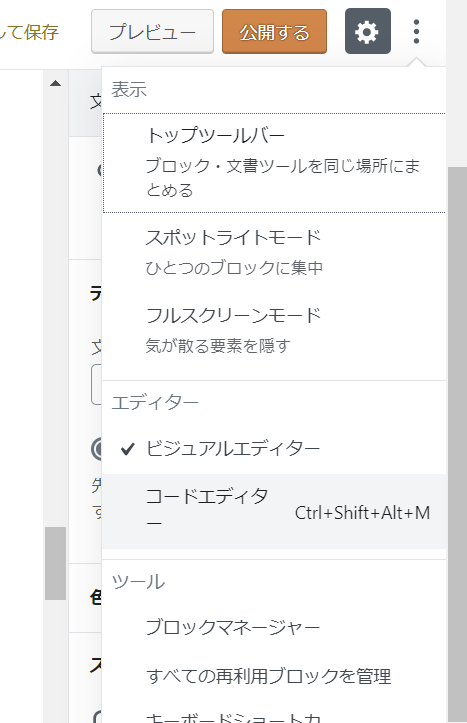
記事編集画面の右上の「…」から、「コードエディター」を選択すると、HTMLを書き込めるようになります。
そこでぽんひろさんのページからHTMLをコピペします。
「”リンク先URL”」のところにカテゴリーのページURLを、「画像、もしくはFontAwesome」のところには、アップロードした画像のURLを入れます。
画像URLが分からない場合は、一度ビジュアルエディターで画像を追加しておけば、URLが分かりますよ。
これで一度プレビューをしてみて、画像が表示されているか、リンクはきちんと繋がっているか確認しましょう。(この段階では4列で表示されるハズ)
OKだったら、ウィジェットに追加していきます。
HTMLをコピーしておいてください。

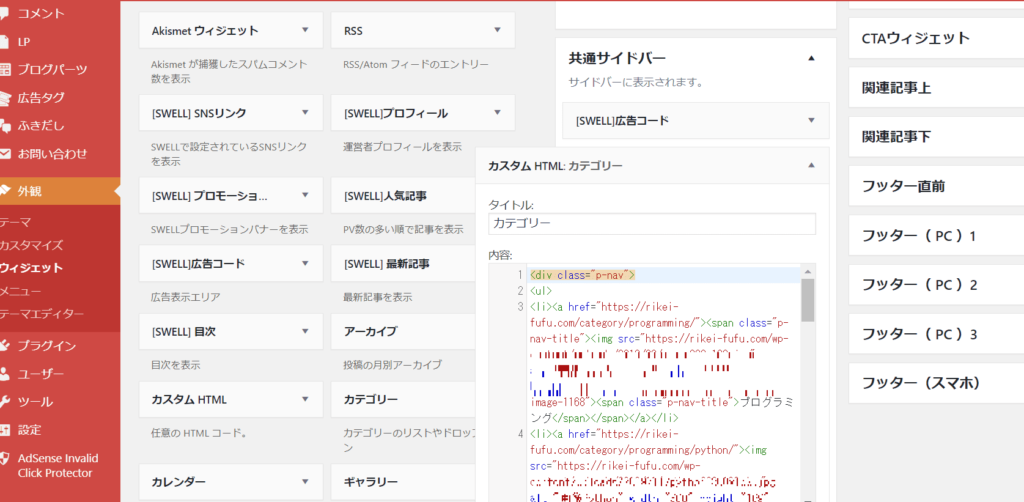
「外観」→「ウィジェット」で「共通サイドバー」に「カスタムHTML」を追加します。
先ほど記事下書きで書いたHTMLを「カスタムHTML」の「内容」にペーストします。
これだけです。
あとは、しっかりサイドバーに表示されるか確認しましょう。
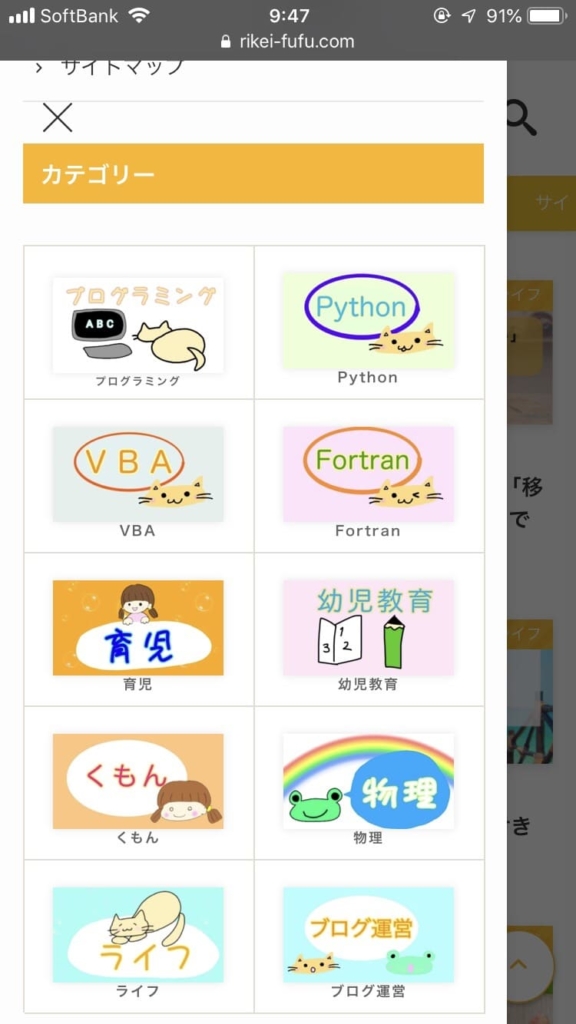
なお、私はスマホの閉開メニューにもボックスナビを設定してみました。

ボックスナビ、マウスをホバーすると枠がオレンジになったりと、凝ったデザインです。
コピペとちょっとしたリンクの編集だけで、こんなに素敵なナビができちゃうなんて、凄いですね。
まだ設置したばかりなので、回遊率が上がったかは分かりません。
1か月くらいしたらデータを出してみます。
素敵なボックスナビ。ぜひ、あなたも導入してみてください。
んじゃ、また~






















コメント