Warning: Undefined variable $tag in /home/shirotan/rikei-fufu.com/public_html/wp-content/themes/swell_child/functions.php on line 61
Warning: Undefined variable $tag in /home/shirotan/rikei-fufu.com/public_html/wp-content/themes/swell_child/functions.php on line 61
Warning: Undefined variable $tag in /home/shirotan/rikei-fufu.com/public_html/wp-content/themes/swell_child/functions.php on line 38
その日は突然やってきました。
GoogleAdsense(アドセンス)の関連コンテンツ、ついに解放されました!
他のブロガーさんの様子から、このブログが解放されるのはまだまだ先だと思っていたのでびっくりであります。
この記事では、関連コンテンツ解放時のブログの状況をまとめ、さらにワードプレステーマSWELLでの関連コンテンツ設定方法についてまとめました。
関連コンテンツ解放時のブログ状況
関連コンテンツが解放された時点のブログの状況をまとめておきます。
ブログ開設からの期間:約5か月半
ブログ内記事数:83記事
開設時からの総PV:約21000PV
直近2週間の1日当たりのPV:約290PV
アドセンスの総収益が2000円超えたところ
という状況でした。
関連コンテンツについて調べると、解放される条件は
200記事以上とか
1日1000PV以上が続く
だとかいった推測が書かれており、このブログではまだまだ先だと思っていました。
案外条件は緩いのかもしれません。
最初は関連コンテンツ解放に気づかなかった
実は、数日前からスマホでブログを閲覧すると、フッタの直前に広告とブログ記事がリスト表示されていました。
テーマのバグかなぁと思って(失礼)何もしていなかったのですが、今日ブログの外観設定をいじってもスマホの表示が消えなくて考え込みました。
そもそもフッタ直前にウィジェット入れてないのに、なぜ記事リストと広告が表示されるのか・・・
もしやアドセンスが何かやってる??
ということで、アドセンスの管理画面を開いてみると、

関連コンテンツが追加されていました~!
ちなみに、自動広告の関連コンテンツをON状態にしてあったので、それでスマホのフッタ前に勝手に表示されていたんだと思います。
自動広告はOFFにしまして(勝手に広告出るの嫌なので)、サクッと関連コンテンツの広告ユニットを作成しました。
いや~、Googleさん、解放の連絡くださいよ~(泣)
せめてアドセンスのホーム画面にメッセージを出してほしいです。
収益しかチェックしていないのですよ、こちらは。
気づくまでに数日無駄にしてしまいました。
テーマ「SWELL」での関連コンテンツの貼り方
関連コンテンツの広告ユニットのコードを貼る場所は、使用しているワードプレステーマによって違うみたいです。
このブログで使用しているSWELLでは、目次前広告とかインフィード広告を設定する場所はあるものの、関連コンテンツを設定する場所がない模様(2019年9月14日現在)
そこで、ひとまずこれでいいかなという設定をしてみました。
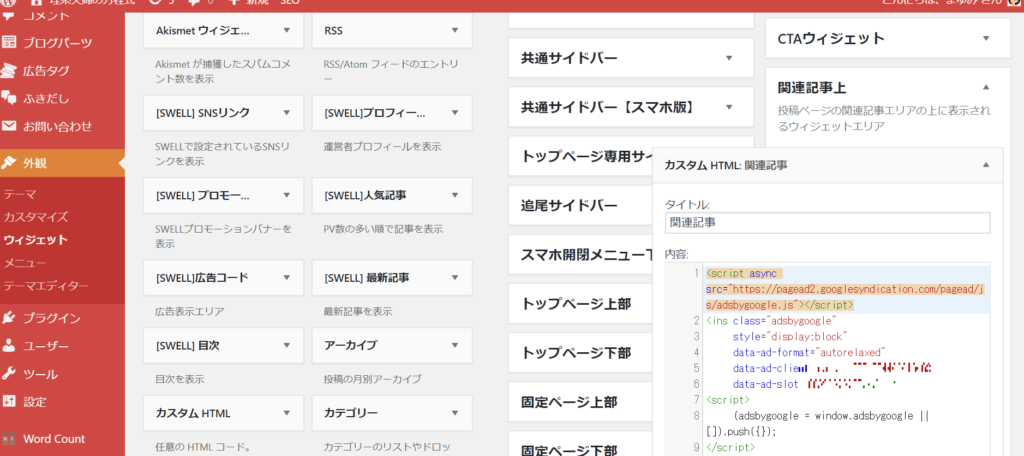
- STEP1カスタムHTML追加関連記事上にカスタムHTMLを追加
- STEP2関連記事のチェックを外すSWELL機能の関連記事表示のチェックを外す
SWELLでの設定①:外観→ウィジェットで、関連記事上に「カスタムHTML」を追加して、関連コンテンツの広告コードを貼り付ける

SWELLでの設定②:外観→カスタマイズ→投稿・固定ページ設定で、「関連記事を表示」のチェックを外す

これだけです。
関連コンテンツの広告コードだけで、自分のブログの関連記事も表示できるようです。
へ~~~~
数分待つと、関連記事の中に広告が紛れて表示されました!

SWELLは日々機能改善されていくので、関連コンテンツの設定ももっと楽になる時がくるかもしれません。
が、今のところは紹介した設定がいいのかなと思います。
ブログ収益化の関門の1つである 関連コンテンツが解放され、かなり浮かれております。
まさか、といった感じ。
この調子で、次の関門である振込金額8000円の壁を突破していけるよう、精進してまいります!
応援よろしくお願いします。
んじゃ、また~























コメント