VBAについての記事も4つ目となりました。
前回、CSVファイルを自動で読み込む機能を紹介しましたが、今回は読み込んだCSVデータを使ってグラフを作成してみます。
せっかくデータが読み込めても、そのデータを使用できないと意味ないですからね。

作成するのは、理系がよく使う散布図です。
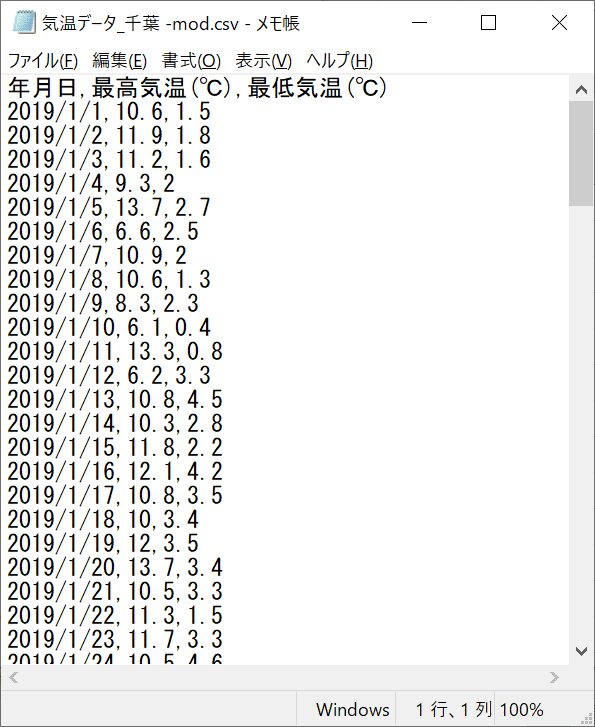
今回使用したCSVファイルは、気象庁の以下のページから千葉県千葉市の気温データをCSV形式でダウンロードしたものを、記事用に編集したファイルです。(↓の画像)
https://www.data.jma.go.jp/gmd/risk/obsdl/
CSVファイルに書かれたデータは、年月日、最高気温、最低気温の3つのデータが複数個あります。

ソースコード
このソースコードは、前回のCSVデータをコピーした後から実行される前提で作っています。今回はグラフについての部分のみ抜粋しています。
CSVデータ読み込み部分についてはこちらをご覧ください。
やっていることは、
- データの要素数(最終行)を取得
- グラフを追加
- グラフの種類を設定
- グラフのデータを設定
です。
Dim eRow As Integer
Dim csvSheet As WorkSheet
Set csvSheet = ActiveSheet
eRow = csvSheet.Cells(Rows.Count, 1).End(xlUp).Row
'グラフ追加
Charts.Add
With ActiveChart
.ChartType = xlXYScatterLinesNoMarkers
.SetSourceData Range(csvSheet.Cells(1, 1), csvSheet.Cells(eRow, 3))
End Withソースコードの説明
では、ソースのそれぞれの詳細を見ていきましょう。
最終行の取得
eRow = csvSheet.Cells(Rows.Count, 1).End(xlUp).Rowデータの個数が分からないので、まずは最終行を取得します。
上記のコードは、csvSheet(CSVデータがあるシート)の1列目の最終行を取得しています。
シート.Cells(Rows.Count, 列番号).End(xlUp).Row
これで指定した列の最終行が取得できます。
グラフの追加
Charts.Addそのまんま、これだけです。
このコードでは、グラフは新規シートに作成されます。
違うシートに移動したい場合は、
ActiveChart.Location Where:=xlLocationAsObject, Name:="Sheet1"でSheet1に移動させます。
グラフの種類の設定
ActiveChart.ChartType = xlXYScatterLinesNoMarkers今回はマーカーなしで直線だけの散布図にしたいので、タイプを「xlXYScatterLinesNoMarkers」にしました。
散布図の他のタイプだと
| xlXYScatter | マーカーのみ |
| xlXYScatter Lines | 直線とマーカー |
| xlXYScatter Smooth | 平滑線とマーカー |
| xlXYScatter SmoothNoMarkers | 平滑線(マーカーなし) |
があります。
作成したいグラフに応じて選択します。
グラフのデータ設定
ActiveChart.SetSourceData Range(csvSheet.Cells(1, 1), csvSheet.Cells(eRow, 3))グラフに表示するデータの設定は「SetSourceData」を使います。
ここでは、csvSheetのセル(1行目,1列目)からセル(最終行,3列目)の範囲のデータをRangeで指定しています。
ちなみに、データがあるシート(csvSheet)とグラフのシートが別なので、「csvSheet.Cells(~)」と、しっかりシートから指定してあげないと、上手く動作しません。
Withでソースを簡潔に書く
ここまでご覧いただいたら気づいたかもしれません。
ソースコードと、説明がちょっと違うことを。
ソースコードでは、
With ActiveChart
.ChartType = xlXYScatterLinesNoMarkers
.SetSourceData Range(csvSheet.Cells(1, 1), csvSheet.Cells(eRow, 3))
End Withとしていましたが、説明では
ActiveChart.ChartType = xlXYScatterLinesNoMarkersActiveChart.SetSourceData Range(csvSheet.Cells(1, 1), csvSheet.Cells(eRow, 3))としていました。
ソースコードでは、同じオブジェクトに対して処理を続けて書く場合に使う「With」ステートメントを使って、長いオブジェクト名を何度も書くことを省略しています。
今回でいうと、「ActiveChart」というオブジェクトに対して処理を複数行うため、
With ActiveChart
.ChartType ~~~~
.SetSourceData ~~~~
End With
としました。
「With」で囲まれている間は、そのオブジェクト名を省略でき、「.」で始めればそのオブジェクトについての処理なんだと識別されます。
便利ですので、ぜひ使ってみてください。
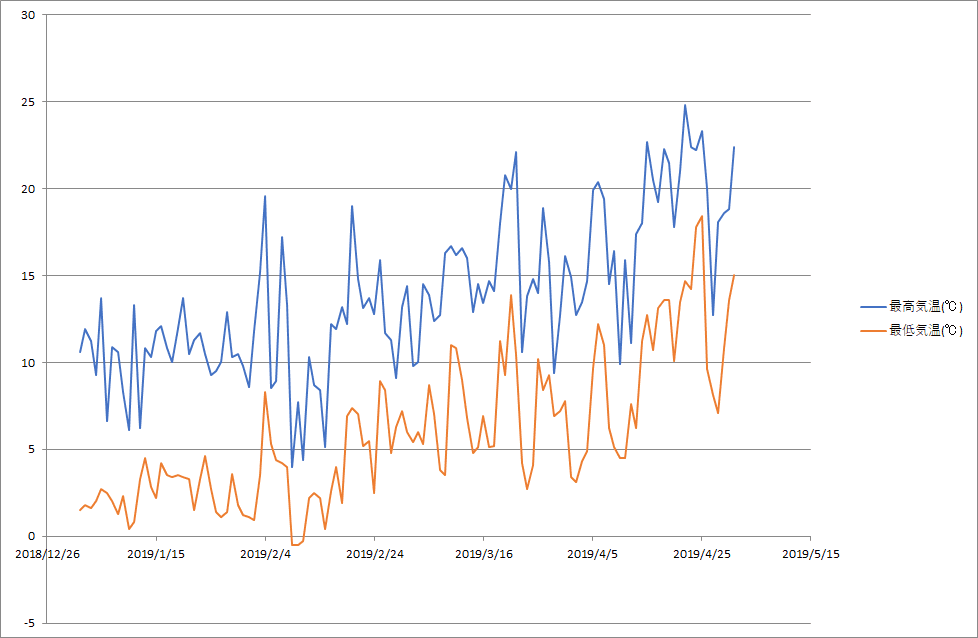
さて、上記のソースコードで実行してみると

はい、グラフが作成されました!
でも、軸が見辛いですね。
グラフタイトルも付けたり、線の色を変えたりしたい。
グラフのカスタマイズの方法はこちらの記事をご覧ください。

んじゃ、また~
おススメのプログラミング独学方法はこちらの記事にまとめました!
























コメント