VBAで便利なのがユーザーフォーム。
そんなユーザーフォームに画像を表示させるには、どうしたらいいのでしょうか?
今回は、ユーザーフォームに画像を表示させる(非表示にする)方法を2通り紹介します。
背景画像として表示
ユーザーフォームの背景画像として画像を表示する方法です。
'背景画像を表示
Private Sub CommandButton1_Click()
UserForm1.Picture = LoadPicture("C:\Users\******\okinawa.jpeg")
End Sub
'背景画像を消去
Private Sub CommandButton2_Click()
UserForm1.Picture = LoadPicture("")
End Sub
UserForm名.Picture = LoadPicture(画像ファイルパス)
となります。
LoadPictureが画像を読み込む関数となります。
これをユーザーフォームの背景となるPictureプロパティにセットすればいいわけですね。
背景画像を非表示にする場合は画像ファイルパスを””にすればOK。
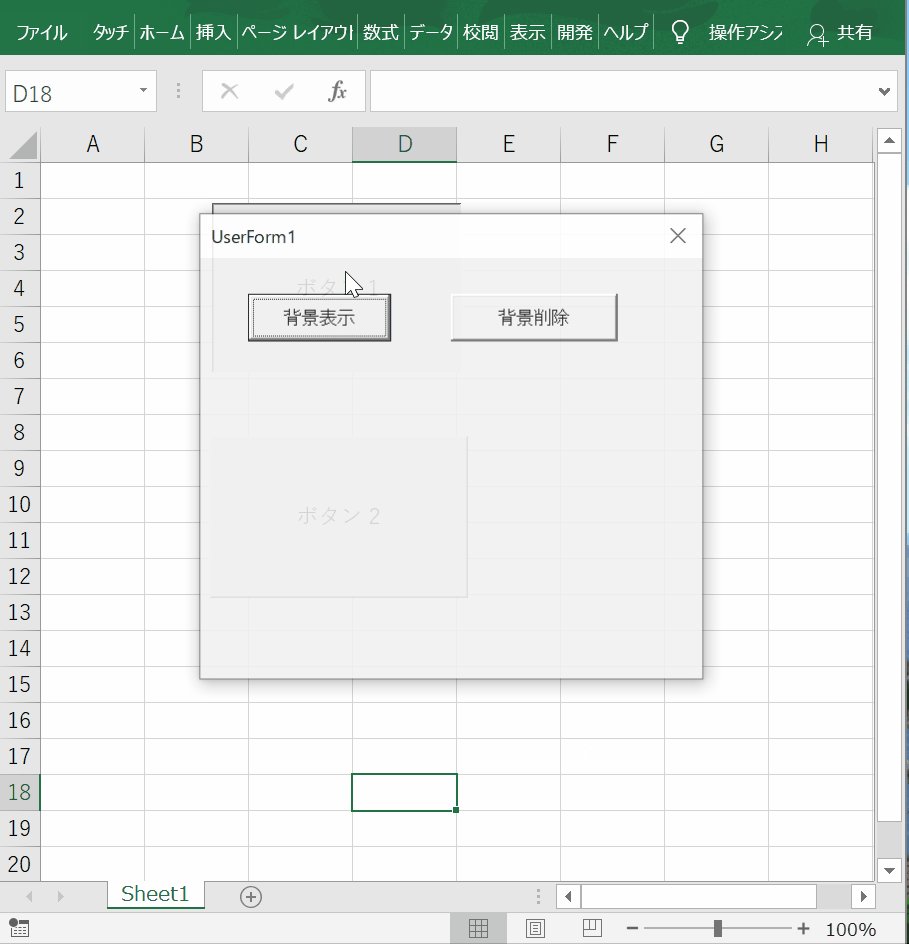
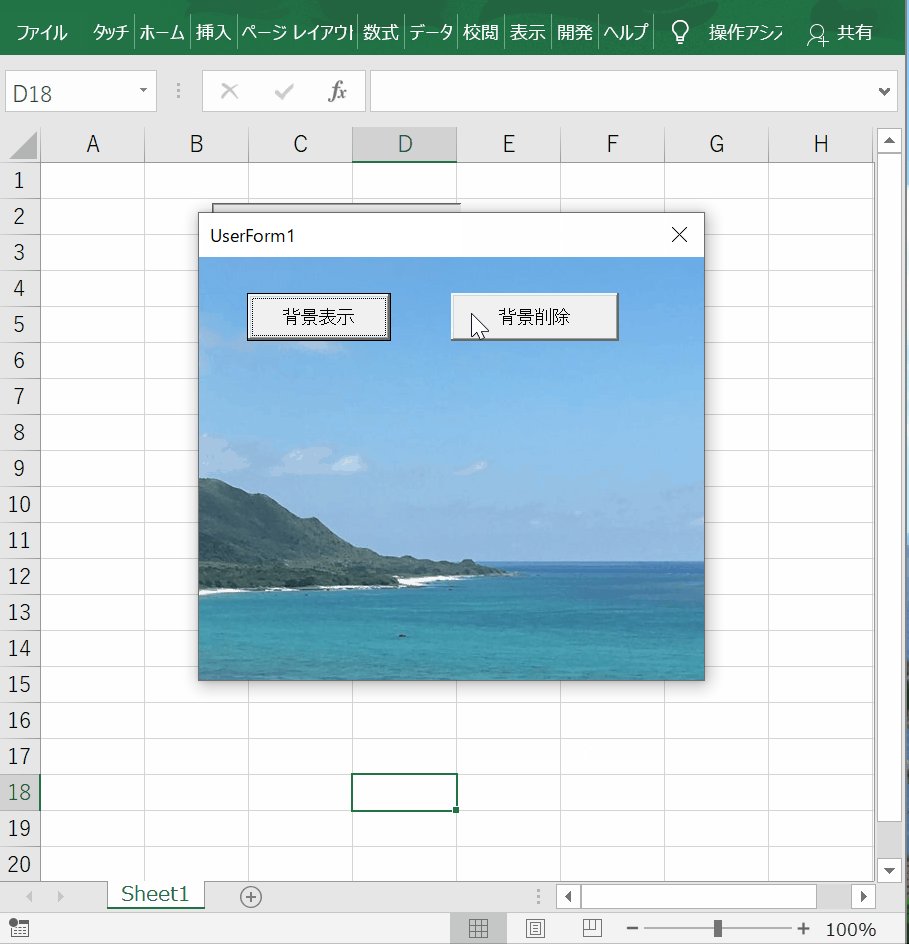
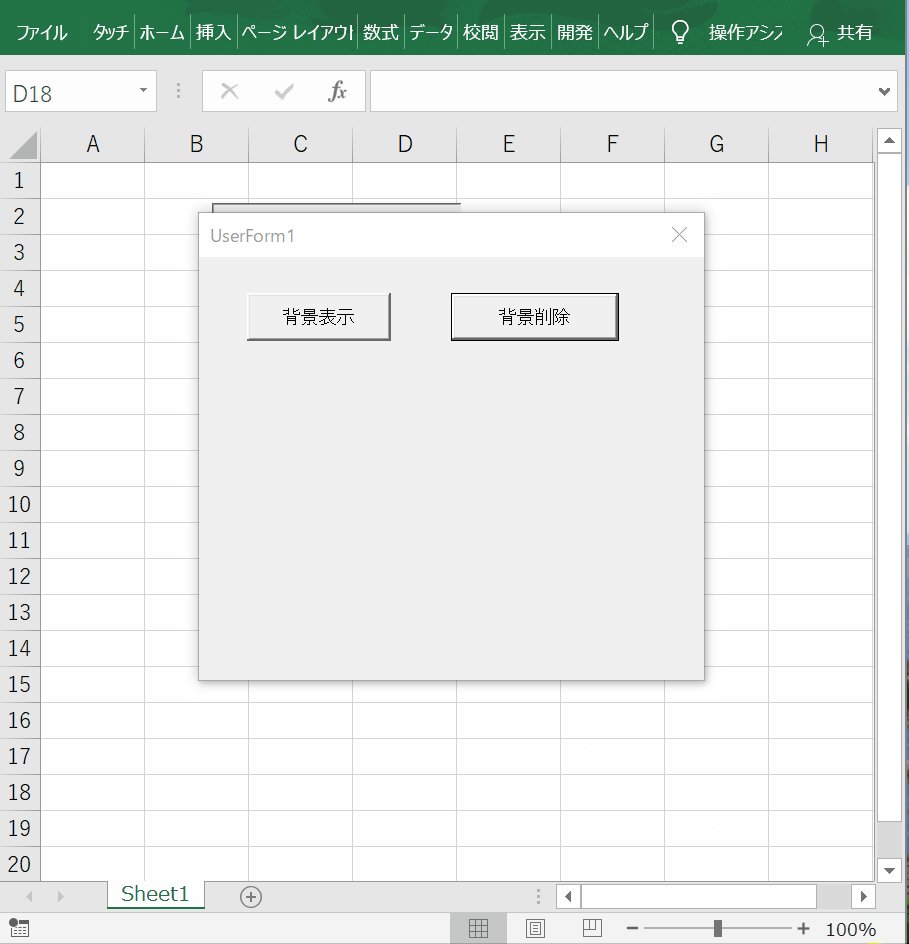
↓はユーザーフォームの背景を表示してみたGIF動画です。

Imageオブジェクトで表示する
ユーザーフォームの背景として表示するのではなく、ある枠の中に表示したい場合はこちらの方法になります。
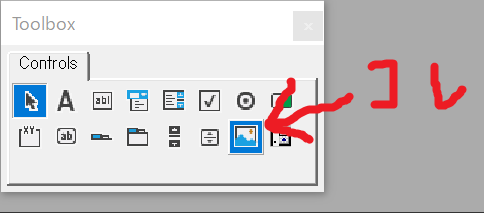
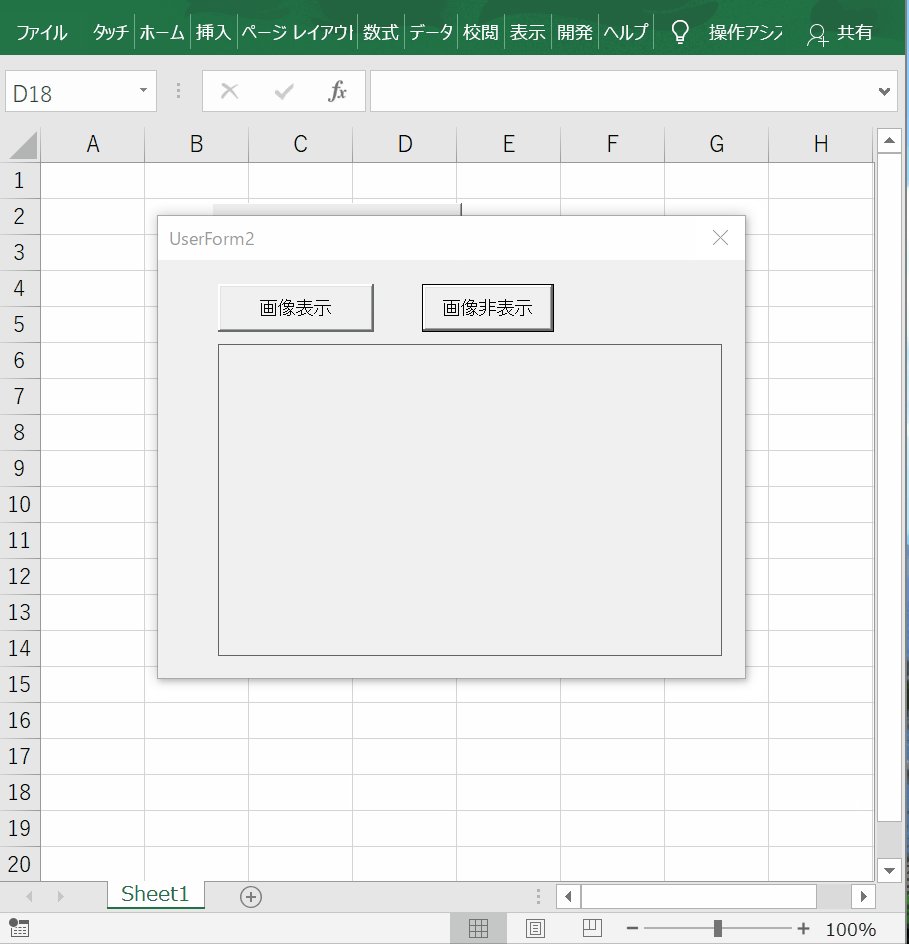
まず、ユーザーフォームのツールボックスから「Image」を選択し、Imageオブジェクトを設置します。

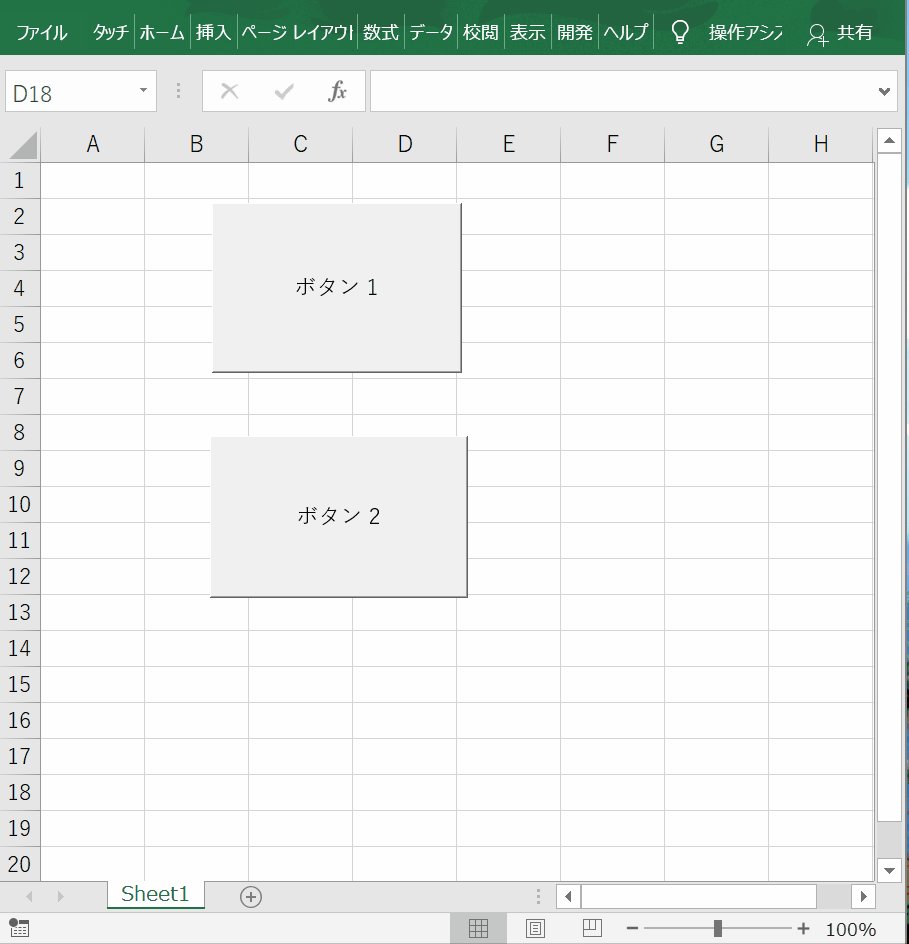
ユーザーフォームの任意の場所に画像を表示したい枠を設置しましょう。
'画像を表示
Private Sub CommandButton1_Click()
Image1.Picture = LoadPicture("C:\Users\******\okinawa.jpeg")
End Sub
'画像を非表示にする
Private Sub CommandButton2_Click()
Set Image1.Picture = Nothing
End Sub
Imageオブジェクト名.Picture = LoadPicture(画像ファイルパス)
で画像が表示できます。
背景の時と同じで、LoadPictureを使います。
画像の非表示は、背景画像のと同じようにLoadPicture(“”)でもできます。
もう一つのやり方として、「Nothing」をセットする方法もありますので、そちらを載せています。
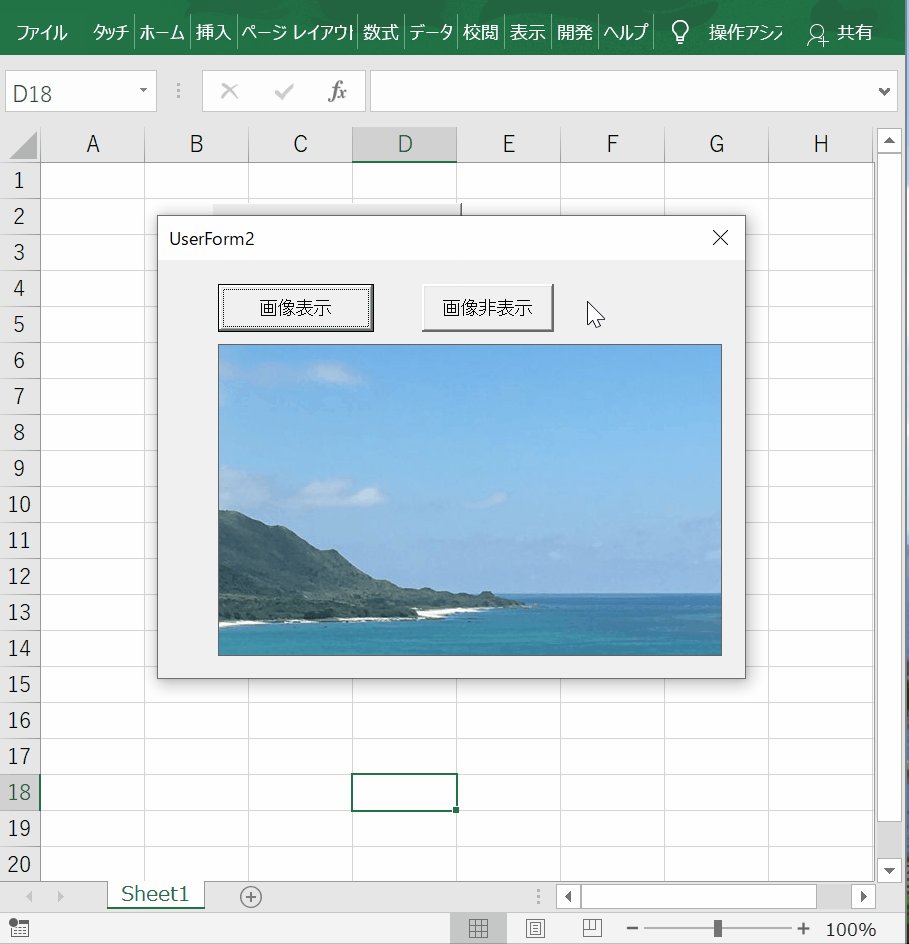
↓ユーザーフォームにImageを設置して表示させてみたGIF動画です。

さいごに
VBAでユーザーフォームに画像を表示させる方法を紹介しました。
今回は表示・非表示の方法だけでしたが、画像はサイズを指定したりスクロールしたりと、いろいろと指定すべきことがありますので、その辺りはまた今度紹介します。
んじゃ、また~






















コメント