当ブログのWordPressテーマはSWELLを使用しています。
とっても便利で使いやすいのですが、TOPページに1か所だけ、見出しを追加したいと思いまして。
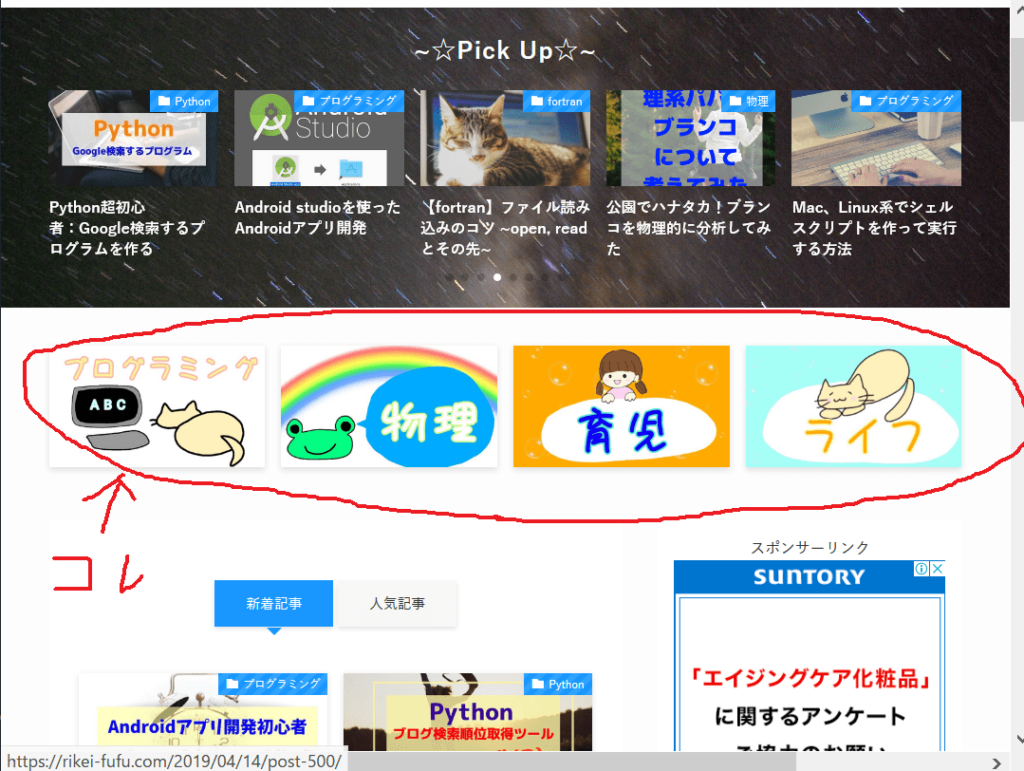
その部分がこちら↓。
SWELLの機能「ピックアップバナー」の部分に、「主なカテゴリー」という見出しを付けたいのです。

記事スライダーと記事一覧の間にある、このピックアップバナー。
突然現れて、何なのか分からない人もいるんじゃないかと思いまして。
ピックアップバナーの上に「主なカテゴリー」という見出しがあれば、「あぁ、このブログのカテゴリーはこうなっているのか」と初めて訪れた人にも分かり易いと思うのです。
というわけで、なんとか見出しを1つ追加したい!
しかし、どうやって?
記事だったら簡単ですが、TOPページだと、どうしたらいいのか?
通常のWordPressの機能(外観→カスタマイズ)ではTOPページに任意に文字列を追加することはできません。
いろいろ調べた結果、子テーマをいじらないといけないようです。
cssとかPHPとか分からない初心者ですが、やってみたら見出しを追加できました!
今回は、そんなTOPページをカスタマイズする様子をまとめました。
カスタマイズ後のTOPページ
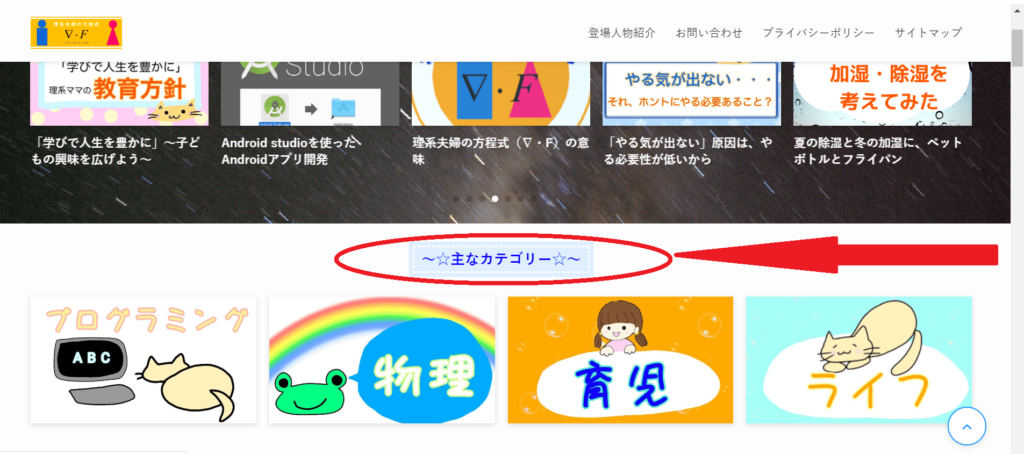
まず、カスタマイズ後のTOPページはこちら↓

きちんとピックアップバナーの上に見出しが表示されるようになりました。
文字列を追加するだけでなく、色を付けたり、背景や枠を付けたりしてみました。
これだけ?!
と思われるかもしれませんが、今回変えたのはこれだけです。
この見出しを1つ追加するのに、いろいろ調べたりして2~3時間かかってしまいました。
でも、おかげでWordPressのテーマがどうなっているのか、なんとなく分かったような気がします。
カスタマイズ方法
TOPページをカスタマイズする手順です。
- デベロッパーツールで該当部分のHTMLを確認する
- 親テーマの該当ファイルを見つける
- 子テーマに複製する
- cssを追加する
- PHPファイルに追加する
この順にやれば問題ないと思います。
※テーマをカスタマイズする前に、バックアップを取っておいてください。念のため。
ChromeのデベロッパーツールでHTMLを確認
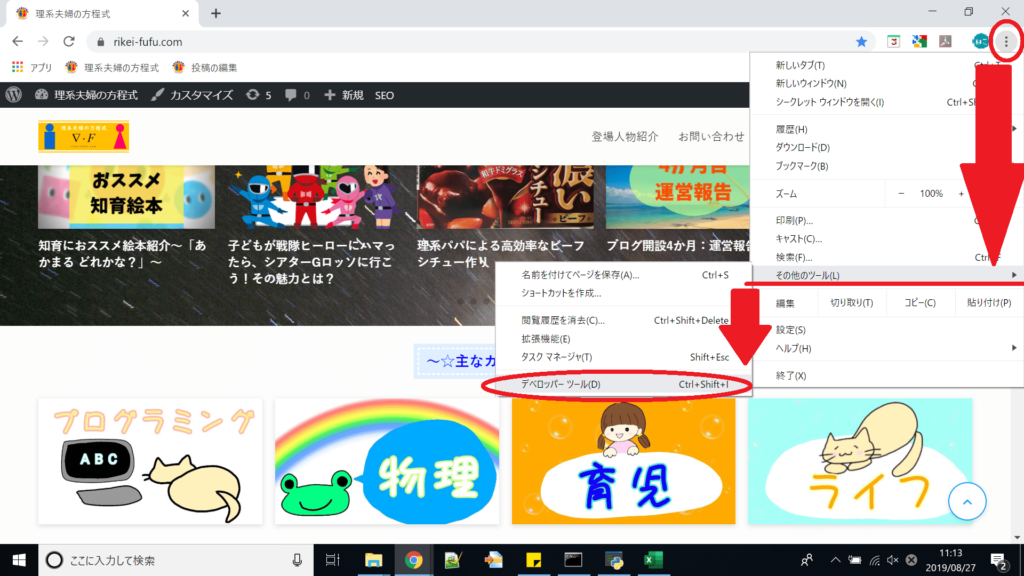
まずは、Chromeの機能のデベロッパーツールを使って、追加したい場所のHTMLを確認してみました。
右上の点々(google Chromeの設定)から「その他のツール」→「デベロッパーツール」で開けます。

デベロッパーツールでHTMLを見てみると、ピックアップバナーの部分は
<div id=”pickup_banner” class=”~~~”>
で囲まれています。
ふむ。
ちなみに、デベロッパーツールではHTMLを直接編集することもできるので、追加したい場所に<p>~~</p>で文字列を挿入してみて、見た目がOKか確認できます。
親テーマから該当ファイルを見つける
デベロッパーツールで確認した、追加したい場所のdivのidから、該当する箇所を操作しているファイルを親テーマから探します。
私はWordPressの機能、「外観」→「テーマエディター」で親テーマ「SWELL」を選択して探しました。
幸いにも、SWELLは分かり易いファイル構成なので、該当部分が「pickup_banner.php」だとすぐに分かりました。
使用しているテーマによっては、すぐに見つからないかもしれませんが、根気強く探します。
子テーマにファイルを複製
SWELLには最初から子テーマが用意されています。
もし、子テーマがないテーマを使用している場合は、まずは子テーマを作る必要があります。
そのやり方は調べたらたくさん出てきますよ。
親テーマをいじるのではなく、子テーマをいじってカスタマイズするのが通例なようです。
子テーマがあった場合、親テーマに子テーマの内容が上書きされてブログが表示されるとのこと。
さて、親テーマで見つけた「pickup_banner.php」を子テーマに複製します。
私はテーマエディター上の「pickup_banner.php」を全部コピーして、ローカルに作った「pickup_banner.php」ファイルにペーストし、そのローカルファイルを子テーマのフォルダにアップロードしました。
ちなみに、当ブログで使用しているサーバーはエックスサーバー ![]() です。
です。
エックスサーバーは便利でして、FTPソフトを使わなくてもサーバーにファイルをアップロードしたりできます。
超簡単。ありがたい。

エックスサーバーではない人は、FTPソフトを使って子テーマのフォルダにファイルをアップデートしてください。
ちなみに、親テーマの「pickup_banner.php 」は以下のフォルダにありました。
/*****/public_html/wp-content/themes/swell/parts/
なので、子テーマも同様のフォルダ構成となるように、
/*****/public_html/wp-content/themes/swell_child/parts/
と、「swell_child」の中に「parts」フォルダを作成して、その「parts」の中に「 pickup_banner.php 」をアップロードしました。
※同じフォルダ構成にしていないと、子テーマを編集しても反映されませんでした。
↑経験済み
この時点では、子テーマの「pickup_banner.php」は、親テーマのから変更せず、同じままです。
これできちんとブログが表示されるか、まずは確認しときましょう。
cssを追加
子テーマの「style.css」に見出しのスタイルを追加してみます。
私は、以下のサルワカさんの記事から引用して、見出しスタイルを作成しました。

追加したスタイルがこちら。
h1_my_stech {
font-size: 18px;
font-weight: bold;
color: blue;
text-align: center;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
}名前は、他と被らないようにしました。
PHPファイルに1文追加
ここがキモですね。
子テーマに複製した「pickup_banner.php 」に、見出しを追加します。
始めにChromeのデベロッパーツールで調べた
<div id=”pickup_banner” class=”~~~”>
の部分の中に、以下を追加しました。
~☆主なカテゴリー☆~
style.cssで設定した「h1_my_stech」というスタイルで、中央揃えで「~☆主なカテゴリー☆~」と表示させ、改行させるコードです。↓こうなります
これを追加しただけです。
まとめてみると、やったことは案外簡単でしたね。
どこにどんなコードを挿入すればいいのか、一から調べていったので、かなり時間がかかってしまいました(汗)
注意点
子テーマへのファイル複製でも書きましたが、フォルダ構成は親テーマと同じでないと、カスタマイズしても反映されません。
また、テーマがアップデートされたら、該当ファイルに変更がないかチェックする必要があります。
該当ファイルが変更されていたら、手動で子テーマのファイルも変更させましょう。
始めてテーマをカスタマイズしてみました。
最初は難易度高そうで無理かも・・・と思ったのですが、なんとか上手くいきました。
自分でテーマ作れる人ってすごいな、と改めて思います。
こうやって、私がやった手順を残しておくことで、「自分もカスタマイズしてみよう!」と思ってチャレンジしてくれる人の参考になれば幸いです。
もっと勉強して、オリジナリティ溢れるブログにしていくのが、目標の一つに追加されました。
その過程もブログにまとめていきたいです!
んじゃ、また~























コメント