 まほちゃん
まほちゃんパパは会社ではいつも何しているの?
どんな事して、遊んでるの?



研究とソフトウェアを開発しているよ。
なので時たまGUIも作っているよ。



Graphical User interface作ってみたい!
でも難しい?



Pythonならかなり簡単なので今日はそれを紹介するね。
目次
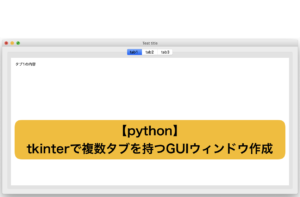
tkinterの導入
pythonでUIを作成したいなら、tkinterというパッケージを利用すると簡単にできます。
普段からpip3を使っているのであれば、下記で簡単にインストールできます。
pip3 install tkinter
windowを出すだけの例
単に窓(window)を1つ出すだけの例
#UI_window.py
#tkinterを使えるようにする。
#"tkinter"は長いので、"tk"で指示できるようにする。
import tkinter as tk
def main_window():
#main_viewという窓を作成する。
main_view = tk.Tk()
main_view.title("Test name") #windowの表示名
main_view.geometry("500x500") #大きさを指定
#main_viewを表示する無限ループ
main_view.mainloop()
return 0
if __name__ == "__main__":
main_window()これを
python3 UI_window.py
で実行すると、次のようなwindowが出てきます。


簡単です。
ボタンを配置
次にボタンを配置して、クリックするとポップアップで文字を表示する例を示します。
lambda文を使ってクリック時に起動する関数を呼び出しています。
#UI_button.py
#tkinterを使えるようにする。
#"tkinter"は長いので、"tk"で指示できるようにする。
import tkinter as tk
#ポップアップ用メッセージボックスを表示するためのimport
import tkinter.messagebox as mb
def main_button():
#main_viewという窓を作成する。
main_view = tk.Tk()
main_view.title("Test name")
main_view.geometry("500x500")
#ボタンを配置する。
text_A = "text test" #メッセージボックス(ポップアップ)上に表示する文字
#クリック時に関数を呼び出す。変数"text_A"を入力する。
button_A = tk.Button(master=main_view, text="Button A", command=lambda: button_work(text_A))
button_A.place(x=100, y=200) #ボタンの位置を指定し、配置
#main_viewを表示する無限ループ
main_view.mainloop()
return 0
#クリックされた時に呼び出される関数
def button_work(text_A):
mb.showinfo("show_info_A", text_A) #メッセージボックスで"show_info_A"と表示する。
return 0
if __name__ == "__main__":
main_button()上記を起動させると次のようになる。


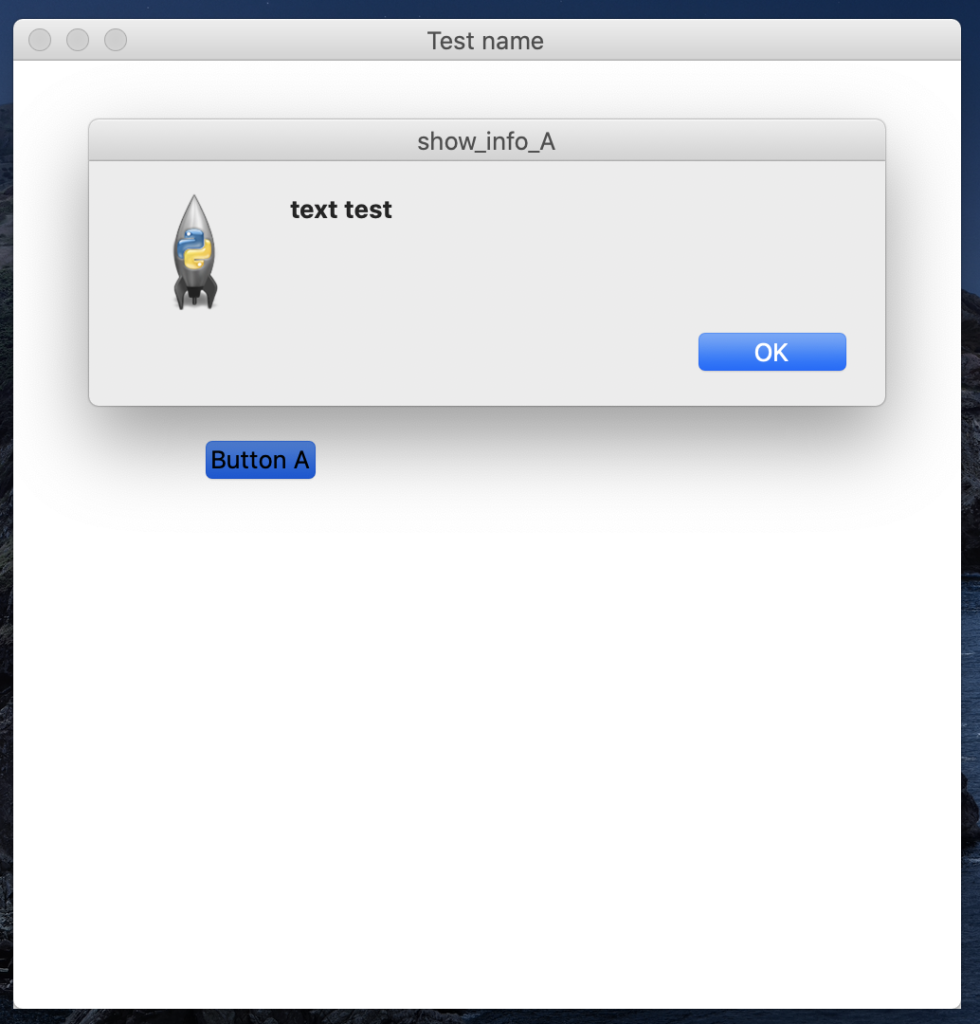
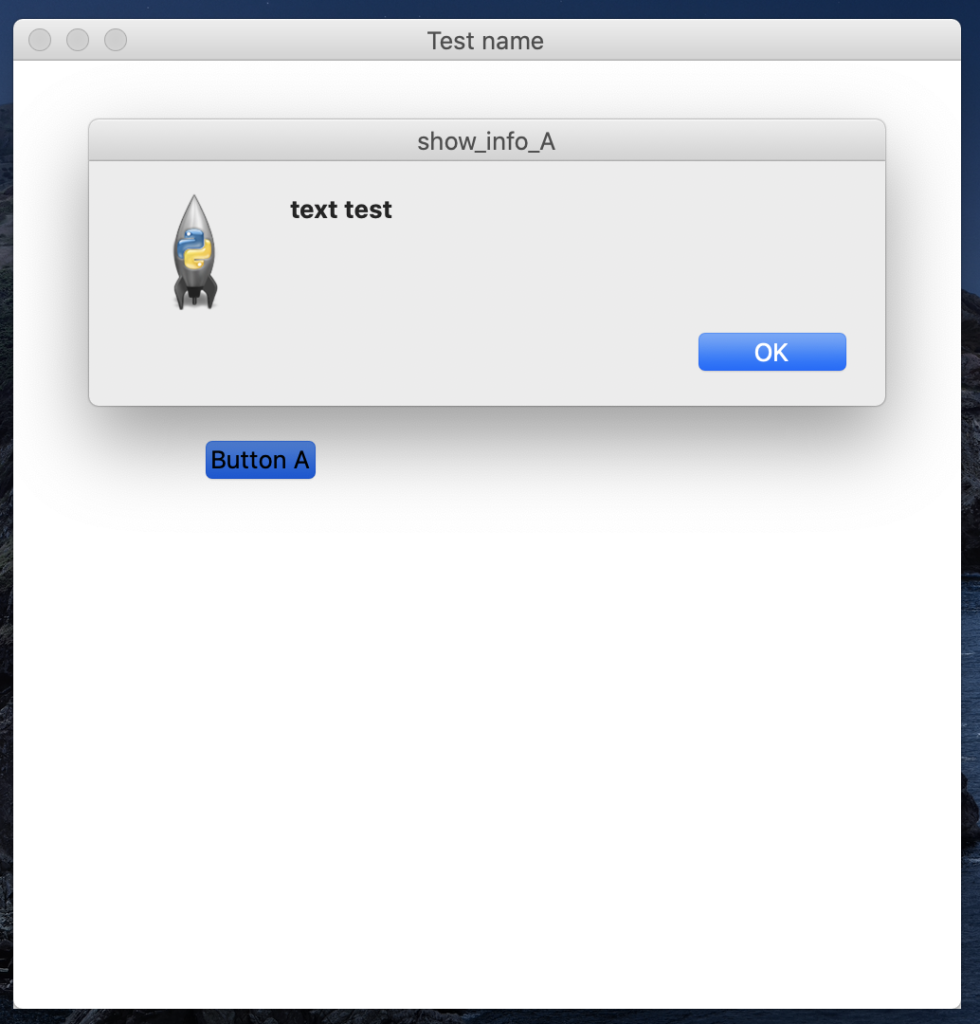
はい、ボタンが出ました。これをクリックすると、次のようにポップアップが出ます。


簡単です。
Yes, Noを聞くポップアップ
ここでさらにポップアップで「Yes」「No」を聞き、ユーザーがクリックする方で処理を変える。
#UI_button_yn.py
#tkinterを使えるようにする。
#"tkinter"は長いので、"tk"で指示できるようにする。
import tkinter as tk
#ポップアップ用メッセージボックスを表示するためのimport
import tkinter.messagebox as mb
def main_button_yn():
#main_viewという窓を作成する。
main_view = tk.Tk()
main_view.title("Test name")
main_view.geometry("500x500")
#ボタンを配置する。
text_A = "text test" #メッセージボックス(ポップアップ)上に表示する文字
#クリック時に関数を呼び出す。変数"text_A"を入力する。
button_A = tk.Button(master=main_view, text="Button A", command=lambda: button_work_yn(text_A))
button_A.place(x=100, y=200) #ボタンの位置を指定し、配置
#main_viewを表示する無限ループ
main_view.mainloop()
return 0
#クリックされた時に呼び出される関数
def button_work_yn(text_A):
return_YN = mb.askyesno("Yes or No ?", text_A) #窓のタイトルと、表示文字を指定。クリック結果も"return_YN"で受け取る。
#上記のクリックの結果を元に処理を変化させる。
if return_YN == False: #「No」をクリックされた時の処理
print("No!!!")
elif return_YN == True: #「Yes」をクリックされた時の処理
print("Yes!!!")
return 0
if __name__ == "__main__":
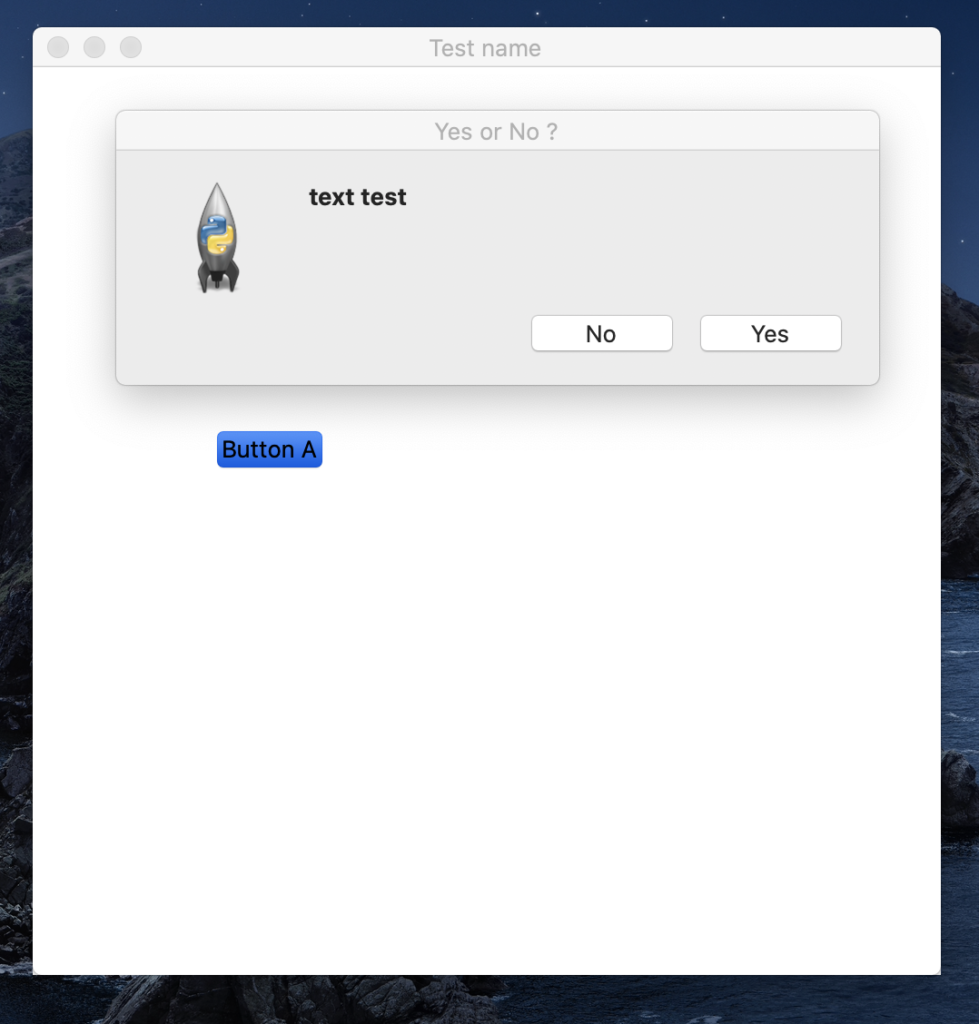
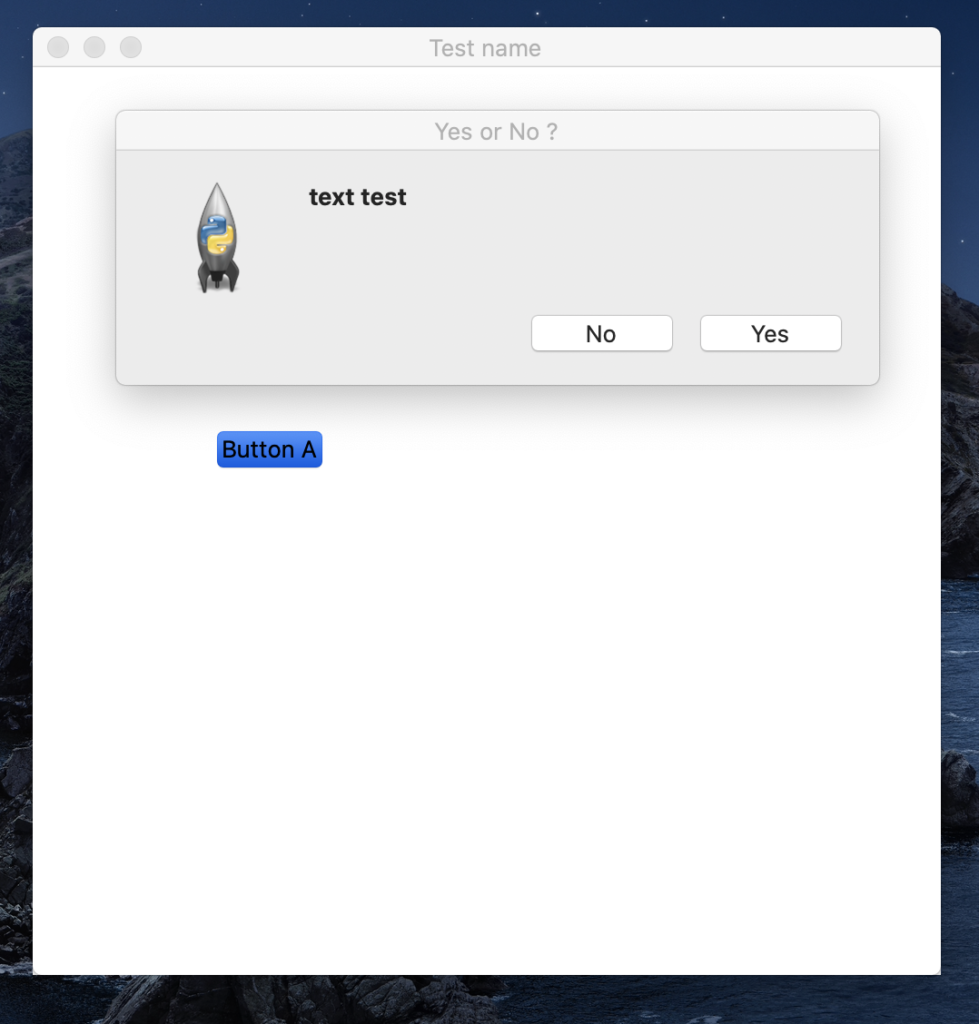
main_button_yn()これを実行すると次のようになります。


ここまでは、さっきと同じ。ボタンを押すと、


このように「Yes」「No」を聞かれるwindowが出てきます。
ここで「Yes」をクリックすると、ターミナルに
Yes!!!
が表示され、「No」をクリックすれば、
No!!!
が表示されます。
簡単です。
pythonならこんなに簡単にGUIが作れるんですね!






















コメント