Python初心者、グラフ作成にチャレンジしてみました。
ブログの検索順位取得ツールをPythonで作ろうとしています。
今までは、Google検索し順位を取ってきてExcelに書き出す部分の作成をしてきました。
今回は、順位の変動をプロットする機能を作っていきます。
グラフってgnuplotかExcelで作ることがほとんどだった私。
うまくPythonでグラフ作成できるでしょうか・・・

Matplotlibをインストール
Pythonでグラフを作成するには、「Matplotlib」というモジュールが必要なので、いつものようにpipでインストールしました。
Matplotlibは今までと違ってブワッと何行も状況が表示されましたが、普通にインストール成功しました。


とりあえずグラフを作ってみる
まずは基本的なグラフを作ってみたいと思います。
x軸が日付、y軸がブログ順位の折れ線グラフで、データはソースで設定しちゃいます。
グラフを描画するソースコード
まず、こちらのコードを書いてグラフを表示させてみました。
x軸のフォーマット以外は全てデフォルトのグラフとなります。
import matplotlib.pyplot as plt
import matplotlib.dates as mdates
import datetime
x = [datetime.datetime(2019,6,27) + datetime.timedelta(days=i) for i in range(5)]
y = [4,5,8,7,5]
plt.plot(x,y)
#x軸フォーマット設定
plt.gca().xaxis.set_major_formatter(mdates.DateFormatter('%m/%d'))
plt.show()Matplotlibのdatesは、x軸に日付を使いたいのでインポートしました。
x軸のデータはdatetime関数で2019/6/27から5日間としました。
y軸は適当な数値で、ブログ検索順位を模擬しています。
グラフの作成は
plt.plot(x,y)
plt.show()でできます。
今回はx軸が日付なので、フォーマットを指定してあげます。
plt.gca().xaxis.set_major_formatter(mdates.DateFormatter('%m/%d'))「set_major_formatter」が主目盛り(大目盛り)の設定になります。
できたグラフ
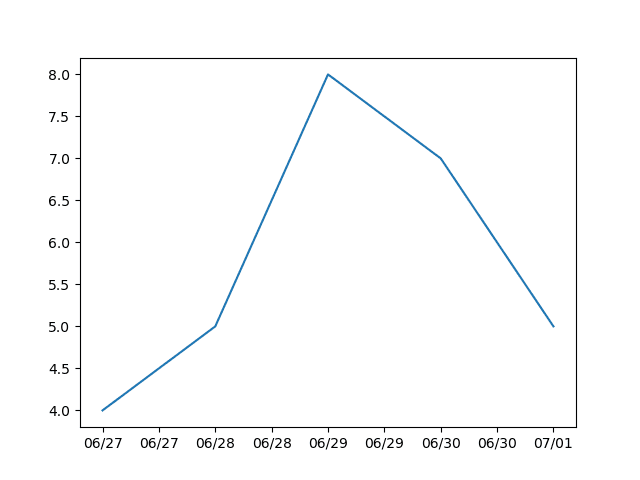
上記のコードで表示してみたグラフは、こうなりました。

なるほど。
とりあえずグラフは作れました。
x軸の目盛り間隔が嫌ですね~
グリッド線も欲しいところ。
改善したい箇所がいくつかあります。
好みのグラフになるように、軸や目盛りをカスタマイズしてみます。
軸や目盛りの設定をしてみる
デフォルトで作られたグラフでは見栄えが良くないので、軸や目盛りをカスタマイズしていきます。
軸や目盛りをカスタマイズ
プロットするデータは同じです。
見栄えを改良したコードがこちら。
import matplotlib.pyplot as plt
import matplotlib.dates as mdates
import matplotlib.ticker as ticker
import datetime
#プロットするデータを設定
x = [datetime.datetime(2019,6,27) + datetime.timedelta(days=i) for i in range(5)]
y = [4,5,8,7,5]
plt.plot(x,y)
#get current axes
ax = plt.gca()
#x軸フォーマット設定
ax.xaxis.set_major_formatter(mdates.DateFormatter('%m/%d'))
#x軸の間隔を日に
ax.xaxis.set_major_locator(mdates.DayLocator())
#y軸の間隔を1に
ax.yaxis.set_major_locator(ticker.MultipleLocator(1))
#目盛りを内側に
ax.tick_params(direction = 'in')
#y軸の範囲
plt.ylim(ymin=0) #ymaxは変えずに、yminだけ変更
#軸ラベル
plt.xlabel('day')
plt.ylabel('rank')
#grid追加(点線に設定)
plt.grid(linestyle= '--')
plt.show()追加箇所は以下です。
目盛り間隔
軸の目盛り間隔が、デフォルトだと分かりずらいですね。
x軸は同じ日付が2個ずつですし、y軸も0.5ずつである必要はないので、目盛り間隔を変えてみます。
#get current axes
ax = plt.gca()
#x軸の間隔を日に
ax.xaxis.set_major_locator(mdates.DayLocator())
#y軸の間隔を1に
ax.yaxis.set_major_locator(ticker.MultipleLocator(1))このコードで間隔を設定できます。
まず、「plt.gca()」でグラフの指定をしておきます。
きちんと理解できていないのですが、一度に複数のグラフを作成する場合もあるため、
この操作はグラフを指定するために行われているっぽいです。
(間違った理解ならすみません)
軸目盛の設定(ここでは主目盛りの設定)は「set_major_locator」で行います。
引数にただの数値(1だけ)を入れればいいのではなく、「ticker.MultipleLocator(1)」としないといけないのがポイント。
目盛り線の方向
デフォルトでは目盛り線が枠の外側に出ていますが、私は内側に向いている方が好きなので、変更してみます。
ax.tick_params(direction = 'in')これで内側に向いた目盛りになります。
ちなみに、外側に指定するなら「out」、内側と外側両方に出た目盛り線を指定するなら「inout」となります。
y軸の範囲
y軸の最小値が4なのが個人的に嫌なので、最小値のみ設定してみます。
y軸の最小値を0にするのは
plt.ylim(ymin=0)ちなみに、最小値と最大値の両方を設定するのは
plt.ylim(0,10)とすればOK。(例は最小が0、最大が10となるようなコード)
軸ラベル
軸ラベルが書かれていないと、何のデータなのか分からないですよね。
昔から(大学でも仕事でも)軸ラベルは必ず入れるようにしています。
軸ラベルの設定方法は
plt.xlabel('x軸のラベル')
plt.ylabel('y軸のラベル')日本語を表示するにはフォントの設定が必要だそうで、面倒なので英語にしました。
グリッド線
グリッド線(目盛り線)を追加します。
デフォルトのグリッド線(灰色の線)でよければ
plt.grid()でOK。
今回は点線にしたいので、線のスタイルを指定しました。
線スタイル指定は、グリッドの引数に「linestyle=」で設定します。
スタイルの指定方法はこちらが参考になりました。
参考:matplotlibによる線種や色などの指定方法
plt.grid(linestyle= '--')できたグラフ
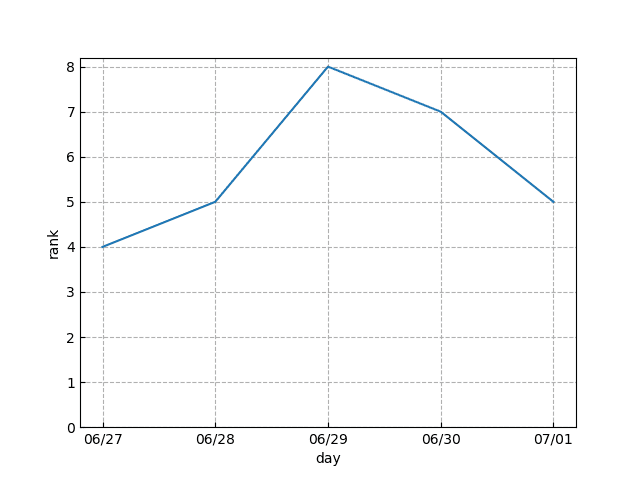
カスタマイズを施したグラフはこのようになりました。

うん、見栄えが良くなりました。
初めてPythonでグラフを作ったので、今回はこの辺でよしとします。
ブログ検索順位取得ツールの機能(検索、Excel書き出し、グラフ作成)はほぼできたので、次はいよいよGUI操作画面の作成に入ります。
PythonでGUI・・・大変なのかどうかも分からない未知の世界
レッツ・ラ・チャレンジ!
んじゃ、また~
おススメのプログラミング独学方法はこちらの記事にまとめました!























コメント