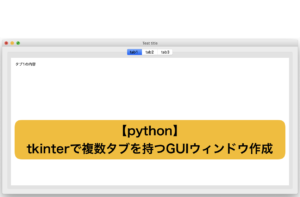
今回はpythonで作ったGUIにおいて、ユーザーが入力するためのテキストボックスを用意し、ボタンを配置し、ボタンをクリックすると外部ファイルへ書き出すようにする方法を残しておきます。
python GUIの基礎の基礎は下記の記事を参照ください。

テキストボックスの用意
まずは、GUI上にテキストボックスを配置する方法です。
下記で簡単にできます。
#UI_textbox.py
#UIでテキストボックスを表示するだけのプログラム
#tkinterを使えるようにする。
#"tkinter"は長いので、"tk"で指示できるようにする。
import tkinter as tk
def main_textbox():
#main_viewという窓を作成する。
main_view = tk.Tk()
main_view.title("Test name") #windowの表示名
main_view.geometry("400x200") #大きさを指定
#テキストボックスの表示
value_in_box = tk.StringVar() #テキストボックス内の表示内容を格納するための変数。
txt = tk.Entry(master=main_view, textvariable=value_in_box, width=12) #可変変数としてvalue_in_box設定して、テキストボックスを作成。
txt.place(x=100, y=100) #テキストボックスを配置
#main_viewを表示する無限ループ
main_view.mainloop()
return 0
if __name__ == "__main__":
main_textbox()
これを実行すると下記のようなwindowが出てきます。

はい、テキストボックスができました。
(テキストボックスの中身は”value_in_box”に格納されていますが、適当な場所でprint (value_in_box)としても思う通りにテキストボックスの内容を表示はできません。)
これだけでは何もできません。
ボタンを用意して、クリック時にファイルへの書き込みを行うコードを書く必要があります。
ボタンを配置し、クリック時にファイルへ書き込む
コードは次のようになります。
#UI_export.py
#UIで書き出しを行うプログラム
#ボタンを押したら、テキストボックス内の情報が書き出される。
#tkinterを使えるようにする。
#"tkinter"は長いので、"tk"で指示できるようにする。
import tkinter as tk
def main_export():
#main_viewという窓を作成する。
main_view = tk.Tk()
main_view.title("Test name") #windowの表示名
main_view.geometry("400x200") #大きさを指定
#テキストボックスの表示
value_in_box = tk.StringVar()
txt = tk.Entry(master=main_view, textvariable=value_in_box, width=12)
txt.place(x=100, y=100)
#書き出しボタンの配置
button = tk.Button(master=main_view, text="Write file", command=lambda: write_file(txt))
button.place(x=100, y=150)
#main_viewを表示する無限ループ
main_view.mainloop()
return 0
def write_file(txt):
input_txt = txt.get() #テキストバックス内の内容を取得
#ファイルへの書き込み
with open("output_file.txt", mode='w') as f: #ファイルを書き込みモードで開く。
f.write(input_txt) #書き出す。
print("The text was exported!") #書き出しが完了したことをターミナルで表示する。
return 0
if __name__ == "__main__":
main_export()
ここでもこの記事同様にtk.Buttonでボタンを作って、lambda文でクリック時の動作を定義します。
テキストボックス”txt”をクリック時の処理関数に渡して、
input_txt = txt.get()
でテキストボックスの中身を取得します。
その結果をファイル”output_file.txt”に書き出すようになっています。
このプログラムを動作させると次のようになります。
起動時:

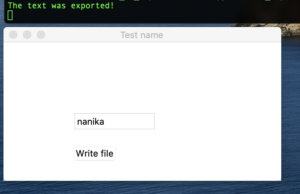
適当なテキストを入力して、「Write file」ボタンをクリック:

するとターミナル上に「The text was exported!」と表示されて、ファイル「output_file.txt」が作られて、中にテキストボックスの内容が書き込まれます。画像の場合には「nanika」という文字列が書き込まれます。
簡単!





















コメント